Skip to content
對排版基本概念還摸不著頭緒嗎?還在為網頁排版煩惱!
圖片是最能快速抓住目光,而文字則是值得細細品嘗的,畢竟大家都是視覺動物,第一印象都是從我們眼睛看出去後,透過自我美感去評價它,大家對於美的定義也大不同,抓住這點可以先學會基本、簡潔的版面配置,再加上個人的設計來做出變化,排版出有個人特色、內容重點又能吸引目光的網頁,摸熟基礎排版後,設計出一套完美的切版,讓圖片與文字擦出耀眼火花!(ㆁωㆁ*)
5種基礎網頁切版概念—簡潔有力
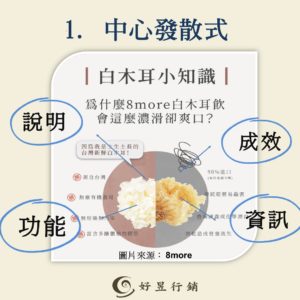
中心發散式
將主要介紹的東西放在中心點,而細項資訊為圍繞中心點排列,像是把主角放在C位後加上配角補充說明,通常以圖片為中心加上文字搭配,能讓人第一眼就能看清楚你要介紹的東西,加上文字說明或圖片陪襯,使主要介紹的物品在一張圖片裡更能吸睛奪目。

大標在上圖文排列在下
為大標題在上側,而圖片及內文整齊排列在標題下方,使整個頁面清晰有排列,條列方式簡單整齊,加上更多文字詳細介紹,讓人清楚瞭解說明方向,各產品補充的資訊,瀏覽起來也會更清楚明瞭,也能詳細補充。

閃電形切版
為圖片由上而下交錯排列,形成閃電形的切版類型,透過一些在細節上的變化,使圖片和文字看起來更有趣,看起來不會到太亂導致抓不到重點,瀏覽時也是舒服的!

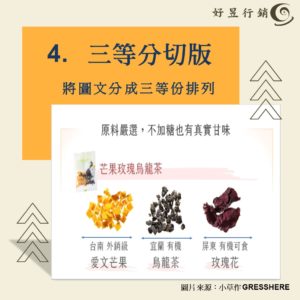
三等份切版
將圖文分成三等份橫向排列的切版類型,平均佔版分配,重點清楚,排版也整齊好看,也是讓人一眼就能抓到內容的排版,再加上一點文字介紹,使內容更豐富。

GIF動圖
以簡單的循環動態,吸引消費者注意,使畫面更生動有活力,類似從2D轉看3D電影的感覺,帶來的視覺衝擊有所不同更加有畫面感,讓版面更加精采有趣。

可以參考🔗
📢版面設計並非限定於某種格式,以上提供的基礎排版,都可以從裡面玩出更多變化,設計出吸眼球又能讓人停留回味的網站, 將自己的特色賣點凸顯出來,不僅能讓大家知道主要產品也能提升品牌質感,使每個瀏覽網頁者都有好的觀感體驗。(*´∀`)
📖以上介紹可以從「一頁銷售賺錢兵法:爆單銷售頁公式全揭密」了解更多內容
🔍其他文章 歡迎點擊
想即時收到最新消息,歡迎關注以下資訊👇👇👇
回到頂端