Skip to content
是不是常常在更換大頭貼的時候都要開啟修圖軟體來回調整尺寸好幾次⁉
一調再調不打緊,先不管尺寸對了沒,畫質卻一直跑掉快崩潰?😭
那你一定要跟好!今天我們就是要來幫你們解決這些問題🙌
以下統整四大常用社群,結合官方數據及實際測試的長寬像素值
幫助你們輕鬆掌握合適尺寸及畫質🤩

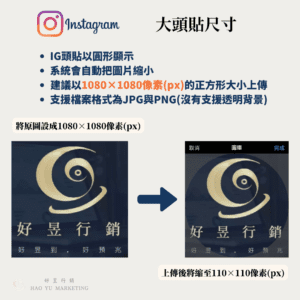
Instagram_頭貼尺寸

Instagram頭像顯示為圓形(1:1 正方比例)
不過,Instagram上傳都會自動縮小成 110 X 110 px ,要多加留意裁成圓形時LOGO或是圖像是否被裁走!
因此設計Instagram頭像圖片尺寸大小建議為1080×1080 px!
設計頭像時可以使人或品牌重點置中,以單色或簡單的背景為主,呈現出的效果都很不錯哦
EX:


※支援檔案格式為JPG與PNG(沒有支援透明背景)
Line_頭貼尺寸

Line頭貼顯示為圓形,頭貼樣式有兩種呈現方式:靜態及動態。
官方數據:
頭貼尺寸:480×480 px
(若低於這個像素,可能就會有圖片品質不佳的情況。)
封面照為: 640 x 520 px
若做品牌或官方帳號,可用簡單logo+和諧配色,亦或是設計滿版造型,都能加深品牌的記憶點哦!
EX:


Facebook粉絲專頁_大頭貼尺寸

官方數據:
-
桌上型電腦的粉絲專頁畫面上顯示為: 170×170 像素
-
智慧型手機: 128×128 像素
-
大部分功能型手機:36×36 像素
小編實際測試後建議您們可以參考這個數值:
最低180×180 像素、最高1200×1200 像素為最佳。
Facebook官方數據通常是以最少像素作為考量,意思是它所給的建議只是保證最低解析度。
其中Facebook有提供一個特性那就是「長寬比」。
製作Facebook相關素材時,像素可以根據官方提供的比例往大拉,
像大頭貼( 1:1 )就會建議你將其拉到1200 x 1200 像素設計,
而上傳後的檔案也有著大小限制,只要符合其限制製作出高畫質素材,
再依照品牌的特色發揮識別創意,頭貼也能玩出很多新梗唷!
Facebook粉絲專頁_封面照尺寸

官方數據:
在桌上型電腦的粉絲專頁畫面上顯示的寬為 820 像素、高為 312 像素,
在智慧型手機上顯示的寬為 640 像素、高為 360 像素。
-
寬至少應為 400 像素、高為 150 像素。
-
載入速度最快的為寬 851 像素、高 315 像素,
-
且大小小於 100 KB 的 sRGB JPG 檔案。
若大頭貼照和封面相片含有標誌或文字,可以使用 PNG 檔案取得較高品質的結果。
※小編實際測試後建議您們可以參考這個數值:1200 x 462 像素
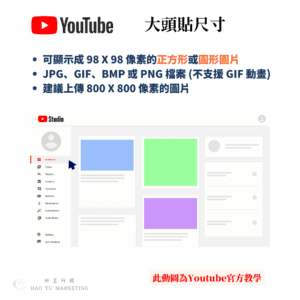
YouTube_頭貼尺寸

官方數據:
個人資料相片必須符合我們的《社群規範》及下列條件:
-
JPG、GIF、BMP 或 PNG 檔案 (不支援 GIF 動畫)
-
建議上傳 800 X 800 像素的圖片
-
可顯示成 98 X 98 像素的正方形或圓形圖片
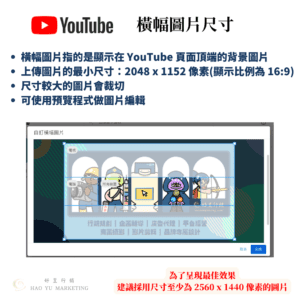
YouTube_橫幅圖片尺寸

官方數據:
橫幅圖片必須符合下列條件:
-
上傳圖片的最小尺寸:2048 x 1152 px,顯示比例為 16:9。
-
如果圖片採用最小尺寸,文字和標誌的安全區域為 1235 x 338 px。在特定的檢視畫面或裝置中,尺寸較大的圖片可能會經過裁剪。
-
檔案大小:不得超過 6 MB。
※如何調整圖片大小
如要調整圖片大小,可使用電腦上的圖片編輯器或線上的尺寸調整工具。舉例來說,在 Apple 電腦上可使用「預覽程式」,在 Windows 電腦上則可使用 Microsoft 相片。
※注意事項:橫幅圖片在電腦、行動裝置和電視螢幕中的呈現方式可能不同,尺寸較大的圖片可能會經過裁剪。
以上注意事項是不是非常實用呢?不必再多篇文章翻找,這篇一次整理給你們😍
想看更多主題內容嗎?歡迎敲碗,我們來完成!


更多文案技巧:
及時行銷資訊及各類技巧等你來挖掘!絕不能錯過『好昱行銷』🙌
回到頂端